img를 로딩하는데 보통 웹사이트는 속도가 느려집니다.
두 가지 방법으로 이를 개선할 수 있습니다. 첫 번째는 이미지가 필요할 때 로드하는 것이고, 두 번째는 기기에 따라 서로 다른 이미지를 보내줌으로써 속도를 최적화 할 수 있습니다.
이미지가 필요할 때에 로딩함으로써 속도를 개선할 수 있습니다.
만약 그렇지 않다면 일반적으로 html에 포함된 모든 이미지를 로딩하게 되고 로딩이 기다려지는 동안 속도가 느려집니다.
이는 또한 모든 이미지를 읽어야 하기 때문에 리소스도 낭비되게 됩니다.
간단하게 이를 극복하는 방법이 있습니다.
HTML의 img 태그에 lazy 속성을 추가하려면, 다음과 같이 loading 속성을 lazy로 설정하면 됩니다.
img src="image.jpg" loading="lazy"
태그의< 와 > 생략했습니다. 자동 변환되는 것을 피하기 위해서.
1 2 3 4 5 6 | var img = document.createElement('img'); img.src = 'image.jpg'; img.alt = 'Description of Image'; img.loading = 'lazy'; document.body.appendChild(img); | cs |
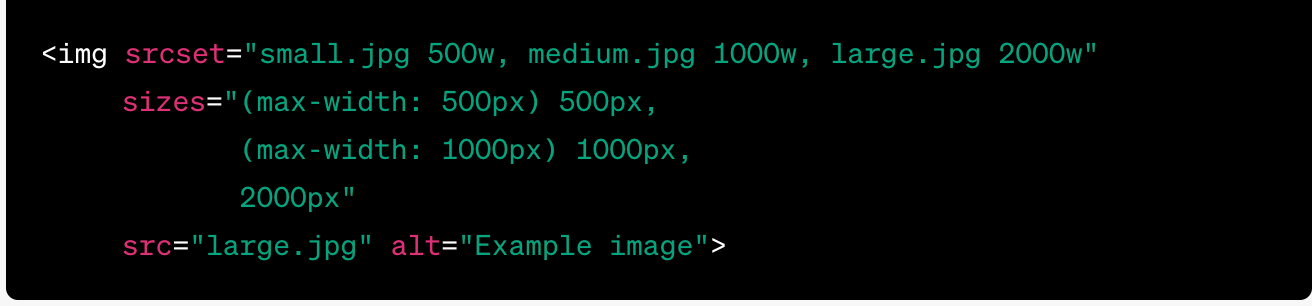
웹 페이지에서는 반응형 이미지를 사용하여 브라우저 창의 크기에 따라 다른 이미지를 보여줄 수 있습니다. 이는 srcset 속성과 sizes 속성을 이용합니다.
HTML에서는 다음과 같이 작성할 수 있습니다:

이렇게 하면 브라우저는 창의 크기와 디스플레이의 픽셀 밀도에 따라 가장 적합한 이미지를 선택하여 로드합니다. 이를 통해 사용자에게 최적화된 이미지를 제공할 수 있습니다.